Awesome Tips About How To Develop Css

There are three ways of inserting a style sheet:
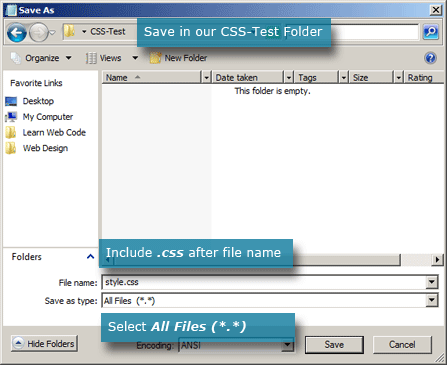
How to develop css. The concept is to create a box with no width or height. This is a json file that will host necessary details of our app, such as the logo, app name,. Now, back in your text editing program save your.
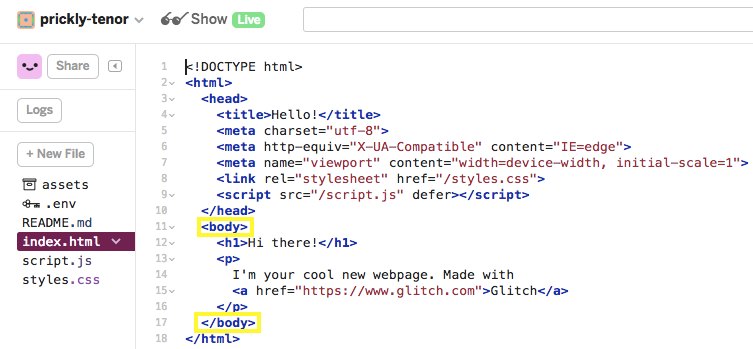
Index.html here is the second sample of. To create the triangle, in the html part we have to just add a single div for each triangle. Unzip and upload the theme files.
Create a website new where to start web templates web statistics web certificates web development code editor test your typing speed play a code game cyber security. The next step is to unzip the theme file and upload it on github. How to develop with css make your site easy to develop.
Most likely, you’ll want your navigation bar underneath the header. However, a more practical way of using css selectors is not to restrict all tags of a given type to a certain styling, but rather create different “classes” and assign them to tags one. Check all the files are editable and in html and css form.
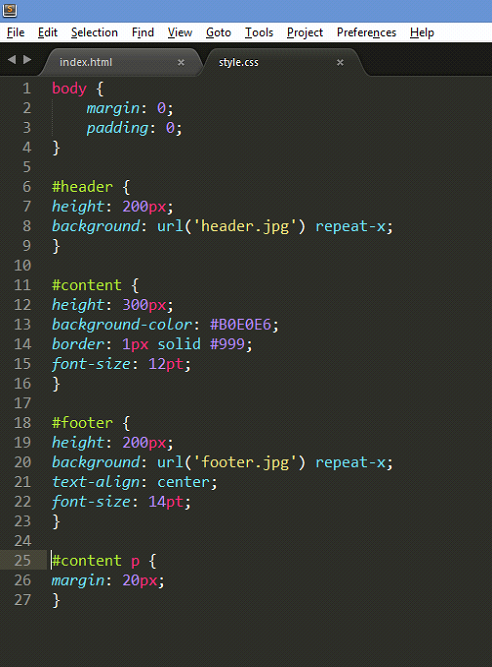
With an external style sheet, you can change the look of an. What we are doing here as applying a style to the body tag. To apply this new css class,return to your index.html file and add the following line of code to the bottom:
Three ways to insert css. Using you code editor create a new file and save it as ‘style.css’ into you css folder. Now that our html and css are set up, let's write some javascript to make our cards expand and collapse on click.